响应式网页设计的优点及缺点
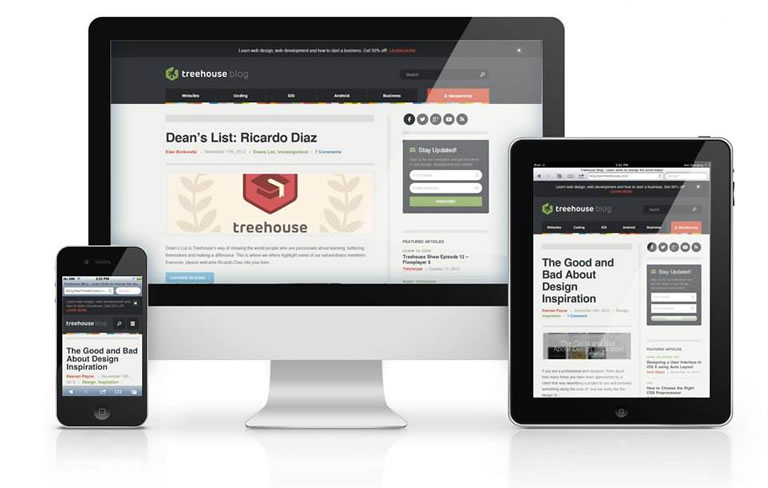
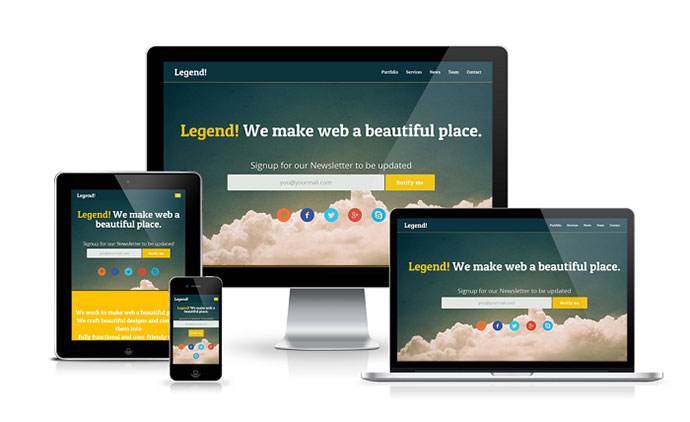
“响应式网页设计”近几年已成为网站开发的热门技术,虽然它解决许传统网站在多尺寸屏幕相容问题,但它也有着一些你不可不知缺点存在,为帮助大家能更进一步掌握响应式网页设计技术,以下我们来讨论它的优点及缺点。

响应式网页设计优点
适用所有屏幕尺寸、设备
采用“CSS3”的media queries (媒体查询) 技术,面对不同屏幕尺寸能自动调整网页版面宽度、操作界面、内容排版、图片大小...等,电脑、平版、手机、电视...都能顺利浏览,且不用为某个设备另外制作网站,仅用一个网站、一个URL(网址)就能解决屏幕尺寸问题,就算未来有更大或更小屏幕尺寸的的设备,也不用担心无法顺利浏览网页的问题。
降低网站开发成本
以往传统网站开发为了给使用者最佳的浏览环境,会开发电脑版及手机版网站,但这在制作上等于一个网站要做二次;而响应式设计只需制作一个网站即可,有效的降低网站的开发成本。
利于SEO(搜索引擎优化)经营
“One Web & One URL”概念下,一个网站使用同一个网址,不会因为电脑版、手机版多个网址来分散SEO效果,Google也在“移动版网站搜索引擎优化”指南中建议使用响应式网页设计技术来开发网站,有此可见“响应式网页设计”利于SEO,让网站能取得更好的排名。
利于分享网页
当使用者分享网站文章时,常常因为另一个使用者打开网址的设备不同,而得不到好的浏览效果,有时还会因为网站的设备判断而导进首页,而无法顺利观看到文章,文章的点赞数、流量分析也容易被分散;响应式网站只有一个页面,分享出去的网址也只这一个,就不会有些问题产生。
网站营运维护
在没有后台管理系统前题下,静态网页页面的更新维护需要电脑版、手机版各做一次,不仅麻烦且容易出错,响应式网站则只需更新一次即可,不会有不同步的问题。

响应式网页设计缺点
手机尺寸不适合复杂的功能或界面
这是所有小尺寸屏幕共同的缺点,碍于屏幕空间有限、移动设备只有触碰功能…先天限制,因此较不易将响应式设计拿来开发某些适用于“桌面电脑或笔记本”的网页功能(例如拖曳、按右键、连点2下…等);但如果仅部份系统、页面有此需求,可考虑放弃小屏幕尺寸,或改用“电脑版+手机版”的设计模式,将不同浏览者族群分开使用个别的网站。
网站载入时间较长
比较起纯手机版网站,因响应式网站载入的内容是完整电脑版的网站,在手机浏览时是将多余的内容资讯给隐藏起来,因此网站载入所花费时间较为长,手机使用者感觉更是明显;但这问题在开发人员努力优化下,及移动设备、网速进步下,相信这问题已慢慢被解决。
开发工时较久
响应式网站在开发上需对多种尺寸设备进行调校,且要以一网站来呈现,所花费的时间自然比起传统网站来的长;但比起开发多种版面网站,整体开发时程还是快许多。
浏览器相容
响应式网页设计采HTML5架构,因此有些较旧的浏览器可能不能相容,会出现与设计不同或错版问题;不过这问题随着微软放弃IE10以下版本而得到了解放,现在多数的浏览器都已支持HTML5,如有不相容问题出现,可以建议访客升级、更新浏览器。