响应式网页设计怎么做?
响应式网页设计的实现,主要是得依赖“CSS3”的media queries(媒体查询)技术,借由查询当前屏幕宽度,进而让web自已取用对应的CSS样式,来改变web内容、图片的版面排版,响应式网站也因此才得以实现。此外随着“HTML5”规范日趋成熟,在HTML5框架下能得到许多移动设备资源,例如视频播放、相机摄影、GPS定位、陀螺仪侦测、动画绘制...等,都让HTML5成为响应式网站、Web App的开发首选。现今web设计着重动画效果的前题下,“jQuery”早已成为不可或缺重要技术,例如菜单收合、图片轮播,弹出文本框、动画效果...等,都需仰赖jQuery技术。
“CSS3 + HTML5 + jQuery”是一个好的响应式网站设计不可或缺的技术,不仅仅只是在技术上,在思维上更是需要网页开发者们的挑战。

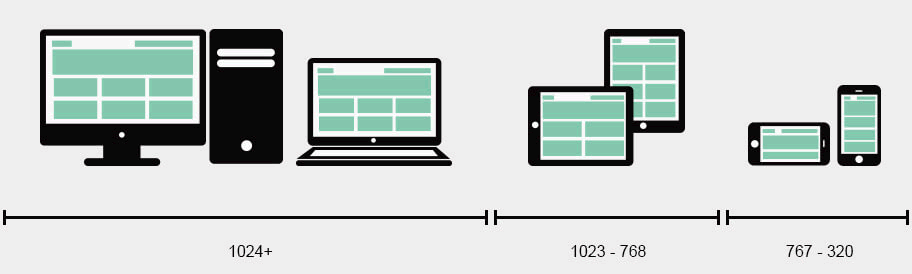
RWD响应式网站设计 常见屏幕尺寸界限
虽说“RWD响应式网站设计”技术能让网页本身,自动依设备屏幕尺寸缩放并调整排版,理论上是不该有“屏幕尺寸界限”这样的设定,但开发人员为让开发过程更加有效率、有品质,且让后续接手的维护人员能快速上手,会以当前常见的设备屏幕尺寸做为参考,订立数个尺寸界限做为开发标准,就以近年火热的Bootstrap为例:
| 超小屏幕 手机 | 小屏幕 平板 | 中等屏幕 笔记本/桌面电脑 | 大屏幕 桌面电脑/电视 |
| < 768px | ≥ 768px | ≥ 992px | ≥ 1200px |
Bootstrap的网格系统定义四种屏幕宽度做为界限,好让使用它来开发的人员能依此做为基准来设计网页。