响应式网页设计趋势
2007年第一代iPhone的问世,不仅带来智能手机蓬勃发展,同时也改变人们上网的习惯,网络从此不仅仅只出现在办公桌上,更是悄悄的移动到人们手上;如今移动设备早已成为主流web浏览设备之一,而网站跟访客的接触也变得更加密切,因此浏览设备兼容性也相对的重要了起来,但以往传统的网页设计方式在手机或移动设备上浏览却经常出现以下问题:
1.网站在小尺寸设备上不易被浏览,文字图片常常过小,网页的版面容易错版。
2.同一网站需制作电脑、手机二种以上版本,花费时间、成本相对提高。
3.各种设备屏幕尺寸众多,无法针对单一分辨率个别设计版面。
4.影响SEO搜索引擎自然排序名次(搜索引擎目前已将网站是否支持移动端列入评分机制,有符合手机网页设计规范的网站将会提高于搜索引擎中的排名)。
因此,于2010年时Ethan Marcotte提出“响应式网站设计(Responsive Web Design)”新的网页设计的基本思维,使网站本身能自已适应不同屏幕尺寸,每个访客都能得到最佳的浏览环境;W3C更是赞同并提倡这种设计方式,并将此技巧命名为“One Web”加以推广;同时就站在SEO(搜索引擎优化)角度来看,单一网站的设计也等同只有一个网址存在,这样“One URL”更是有利于SEO,不会因为网站有不同设备版面而被分散SEO、广告投放的成效及成本的增加。

那么“RWD 响应式网站设计”到底是什么东西呢?
简单来说,我们先把各种不同屏幕尺寸的设备电脑、平版、手机、电视...等,当成各种不同大小的杯子“容器”,接着我们再把网站的内容、图片...等元素部份当成准备倒进容器的“液体”;当我们在浏览网站时,就像把“液体注入容器”那般,让液体自已填满容器的空间,自已完成内容排版配置;如果今天我们所用的容器较小时,多余的液体(资讯)就不会被倒进这容器,让我们只浏览必要、重要的资讯。
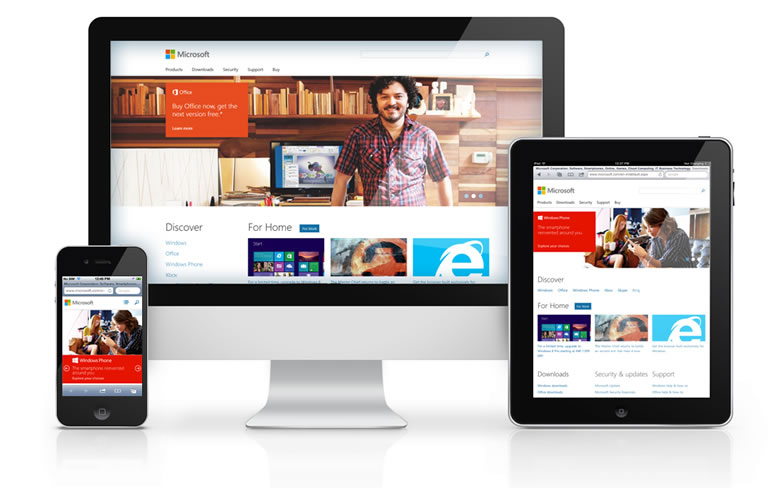
这样的设计方式,让网站内容、图片可随着设备的屏幕尺寸改变,以一个网页来适应所有设备,让每个访客都能得到最佳的浏览环境,这就是响应式网页设计的基本思维。