自适应网页会成为未来网站设计趋势
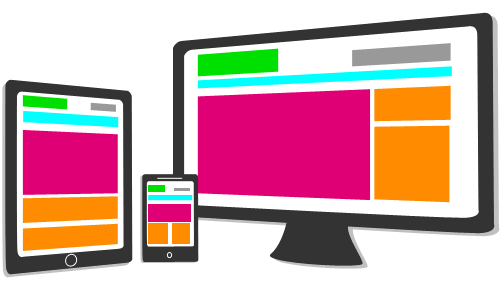
假如你目前还不清楚何为“自适应网页设计”,这里就简要描述一下:自适应网页设计(响应式web设计)就是要让网站能够适应大部分上网设备。无论你的上网设备是什么分辨率,网站的排版都能够重新组织以形成良好的视觉效果。同样的网站在大屏幕显示器上和在手机上都能很好地显示。
在设备屏幕多元化发展的今天,使用传统网站进行品牌宣传、商品销售的局限性越来越明显,尤其体现在移动设备上的显示缺陷。传统网站在电脑上可以正常使用,但使用手机、平板等移动设备访问却会出现很多问题,如:Flash技术效果不兼容、网页字体太小,需要人工进行缩放拖动查看、网页元素间距太近,容易造成误触。
移动互联网时代,网页浏览习惯已由电脑转化为手机、Pad等多种浏览形式,如何满足多种屏幕的浏览体验?做到一次设计、普遍适用,让同一张网页自动适应不同大小的屏幕,根据屏幕宽度自动调整布局?最新的网站设计趋势:自适应网页设计,恰能满足。

自适应网页设计的基本原理
自适应网页设计之所以能够针对不同设备、不同尺寸的屏幕进行自适应,其原理就是针对不同分辨率的屏幕设计CSS规则,在加载网页前先检测设备屏幕分辨率,并选择合适的CSS规则渲染网页。
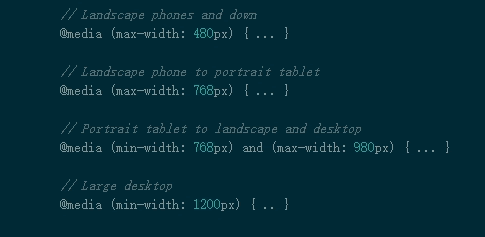
在自适应网页设计中,需要在加载网页前对设备屏幕分辨率进行检测,这个就需要运用到媒体查询技术。媒体查询是CSS3中新增的功能,媒体查询让CSS可以更精确作用于不同的媒体类型和同一媒体的不同条件。
通过媒体查询判断出用户设备的分辨率后,需要调用相应的CSS样式渲染网页,在具体的CSS样式设计中通常使用流动布局的方式。流动布局使用百分比来确定每个部分在屏幕上的相对宽度,由此就能够轻松地实现自适应用户设备的分辨率。

CSS3媒体查询代码
自适应网页会成为未来网站设计趋势,这种设计同时满足了:
1.根据用户窗口大小的不同做出改变;
2.在一定宽度范围内提供稳定的视觉体验。
结合HTML5,自适应网页不仅可以兼容各类不同设备及分辨率,而且可以满足智能移动终端的触屏操作方式,做响应式网站的好处是可以大大改善网站的浏览方便性,在智能手机和平板电脑的大力普及以及可预见的3G和4G网络的发展情况,跨世互联网站设计可以断定,自适应网页设计将会是未来网站设计的重要趋势。