2016年网页设计趋势

鉴于我们生活在移动互联网的时代,网站设计早已不单单只考虑到电脑的使用界面,甚至我们更应该以手机版使用者界面为优先考虑,过去的2015年也肯定是最关注响应式网页设计的一年。
2016年的网站设计趋势,也将持续专注于响应式网页的体验优化,同时包含了操作的便利性、网站浏览速度、强化易读性。若从网站SEO的角度来探讨,优化使用者的浏览体验也始终是搜索引擎最在乎的事情,使用者浏览过程的是舒适的或不便利的,都将影响到您的生意。
网站的使用者体验,是网页设计的最大关键,今天要与大家分享2016年的4大网站设计趋势:
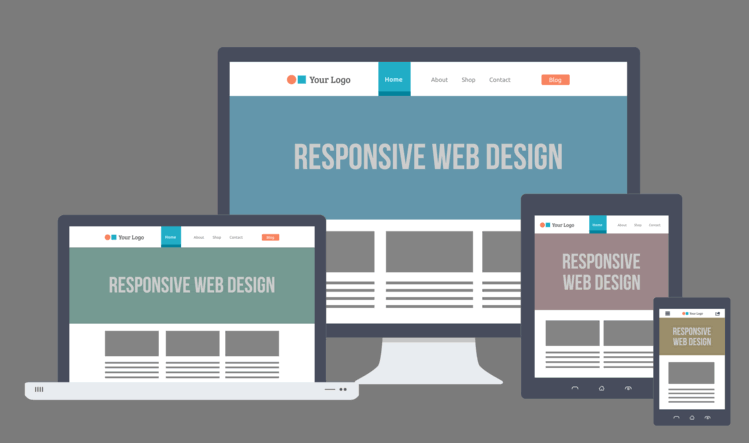
1.响应式网页设计
相信大家都有过一种体验:用手机点开朋友发给你的网址,点开的网站还要不断得靠缩放屏幕来阅读,实在是够烦的!响应式网页设计不单单只是手机版的呈现,不论是一般手机或是平板,响应式设计都能帮助您将网页根据屏幕大小呈现出最适合的浏览画面,让使用者便利的阅读。各种趋势都在告诉您,移动设备的使用率早远超过个人电脑,若您的网站还没有响应式设计,别再犹豫了!

响应式网页设计能让网页在任何屏幕尺寸,表现出最适合的比例大小,是现今网页设计最重要的指标。
2.扁平化设计
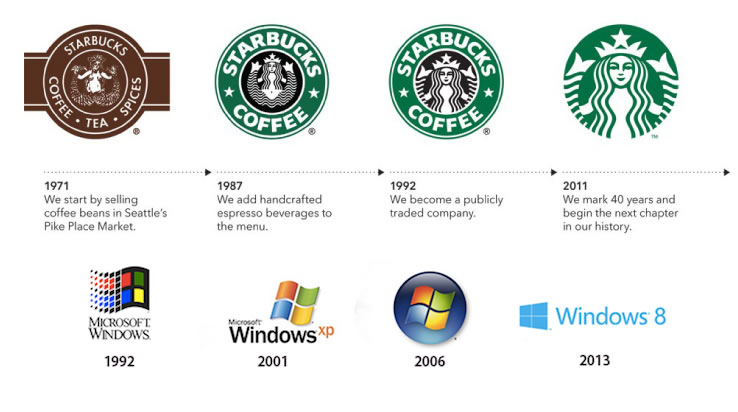
扁平化的设计已经流行的好几年,许多品牌识别设计也纷纷走向扁平化,最有名的例子莫过于星巴克了。
提到星巴克的识别色,想必大家一定都联想到绿色,但其实在过去的logo表现上,仅有外围一圈的绿色,然而识别象征的海妖女神却是黑色,于是就在这次的logo演变,星巴克决定仅使用顾客心中代表星巴克的绿色,来呈现logo的全新风貌。设计扁平化的过程,就是遵守着Less is More的概念,只保留最重要的元素。

扁平化设计的核心在于简洁化。识别扁平化设计使logo更简化,只保留必要元素,星巴克与微软都是良好的logo演化范例。
未来的网站设计,也将由扁平化设计继续带领网页设计的趋势,原因在于它不仅让网页程式轻量化,提升网站速度,同时也为使用者带来更便利的使用与清晰的视觉观感。
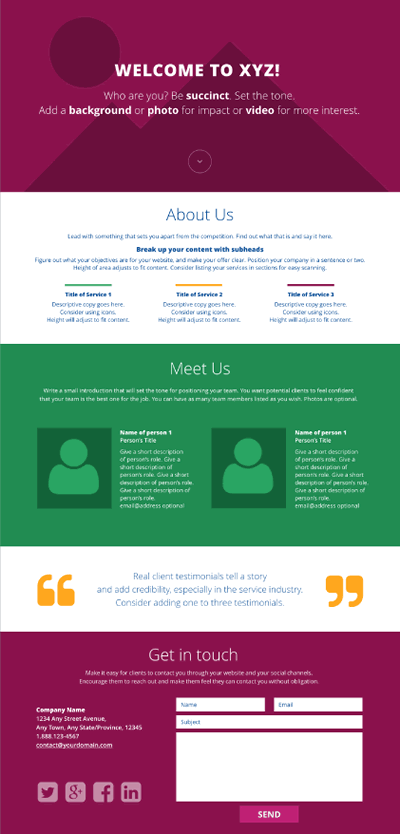
(1)掌握重点的排版
对齐置中、颜色对比、简约留白,这些都是让使用者能更容易抓到重点的元素,透过“一页式网页”的设计概念,把每个网页当作一张PPT简报,而使用者就是您的听众,如何在这个页面,让使用者清楚“我该专注于什么事情”,这种区块式的设计,能帮助使用者专心且简易的明白您想表达的。

一页式网页的设计模式,让使用者能在单一页面接收到最重要且容易的讯息。
(2)容易理解的icon图标
你我都非常清楚,我们人类是图像的动物,透过扁平化的icon能让您的画面更耐看也更容易理解,甚至不需要文字也能让使用者完全明白您想表达的!适量的加入图标icon绝对能让您的网站有画龙点睛之效。

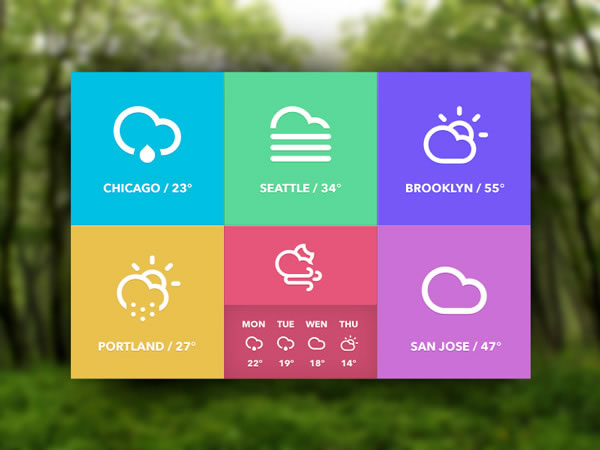
透过图标icon来辅助您的文字,不仅让使用者更容易明白,也更贴切,天气报告即是使用图标效益大于文字说明的最佳范例。

人类是视觉动物,透过图标能带给使用者的不仅是丰富的视觉效果,更是文字无法替代传达给消费者的丰富且具趣味性的讯息。
(3)创新的后扁平化-Material Design
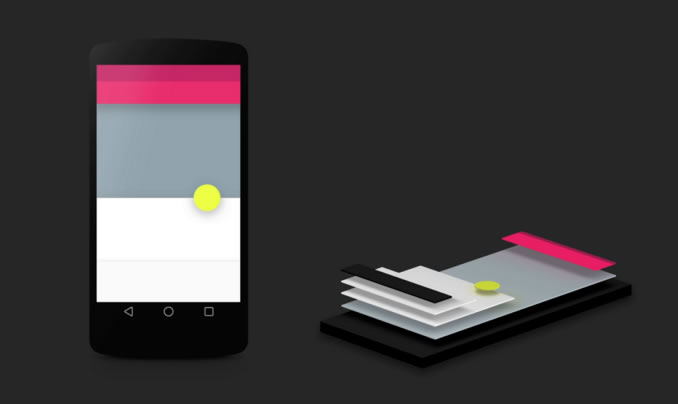
在一本书中,每张纸彼此间都有清楚的空间关系,但是屏幕的物件皆是平面化而非立体的。这些视窗画面,虽然没有所谓物体间的空间感,但是它们代表的资讯内容却有着层级关系,Material Design就是透过一种“纸”的型态概念,藉由投影物件的方式模拟出纸张的空间,让视窗画面间也能呈现立体化的视觉效果,表现出资讯内容的上下层关系。

Material Design的概念,就像书本中每一页之间的关系,他们彼此间是分明且清楚的。
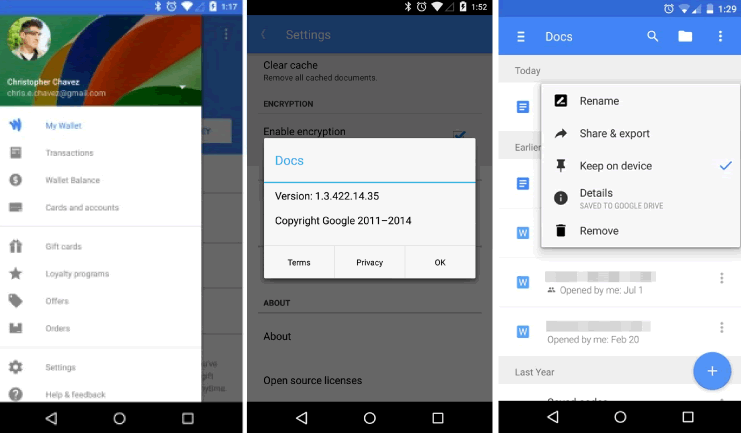
Material Design也是扁平化设计的一种,在Google发表后更让网页设计着重于这个区块,Material Design着重于透过阴影深浅,让使用者对于物件的感受更真实,也更清楚物件的前后关系,目前最常使用此概念的即是手机app。未来网页的设计也朝着这种概念前进,让使用者能够直觉反射性地来操作。

透过阴影的变化,让使用者真实的体验物件位置,也更帮助使用者清楚目前页面的“重点”,是Material design强调的概念。
3.长滚动页面
同样受到移动设备普及的影响,过去不建议在首页制作下滑卷轴的信念,在这时代已经彻底打破了。这种“往下滑”最典型的案例当然就是Facebook了。若您觉得一昧地往下滑不够有趣,也能透过背景、侧边栏与页面正文滚动速度的不同,带给使用者不一样的视觉感官。

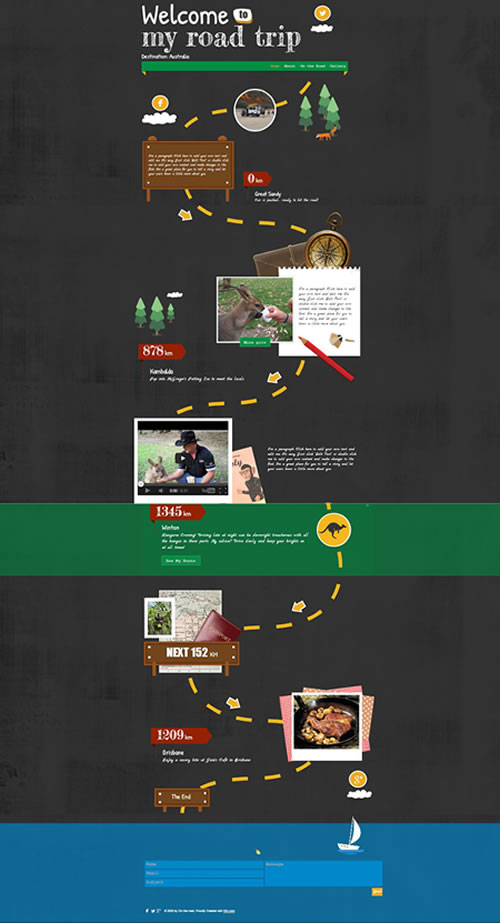
长滚动页面不仅满足移动设备上的滑动手感,也能增加使用者对于阅读的趣味性,像是具有故事性、演变性的内容非常适合此方式来作呈现。
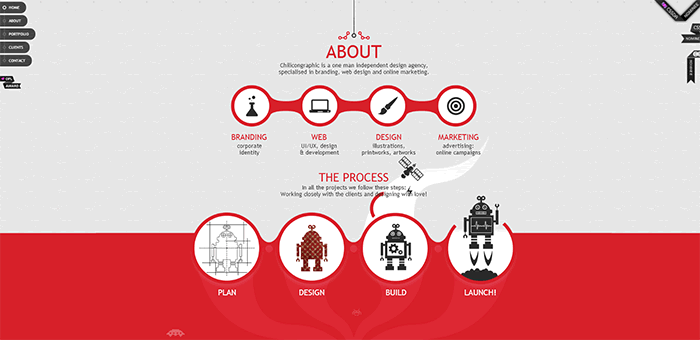
4.画廊展示
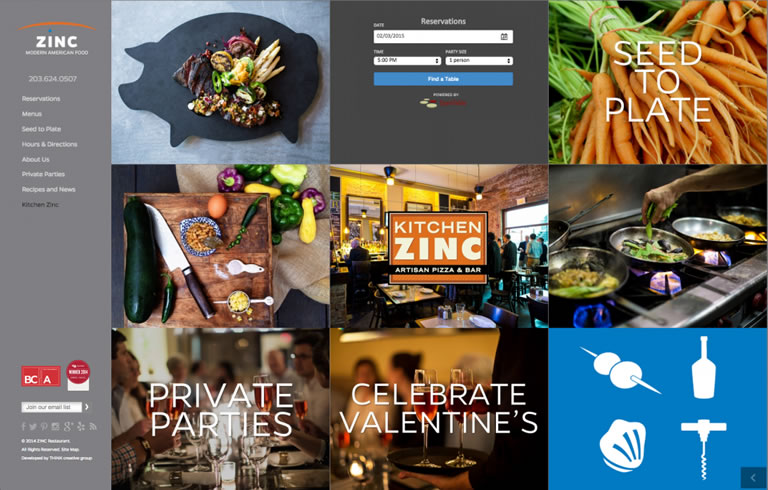
也有人称其为“卡片式设计”,这种设计的最先驱就是Pinterest。这种画廊展示设计让使用者在阅读上更便利,每个区块都有独立的资讯,同时也能更快速理解每个区块的内容,加上它在直式或横式版面都更容易做切换,所以在响应式设计中很常看见这种设计模式。

画廊展示善用文字搭配与图像,让消费者在每个独立的区块读取到分明的讯息。
自2015年起,以响应式网页设计为出发点可说是大家的共识,综观以上几点趋势,其实也都掌握了这个概念所延伸的设计。在网页设计的过程中,我们最终思考的永远都是使用者体验,即便大环境有这些设计趋势,我们仍要根据自己的网站找出真正适合的特性,而非盲从流行,才是您网站的最佳设计!