响应式网站到底哪里好?
谈起响应式网站,让我们先来看看是什么原因,让响应式设计变成趋势。
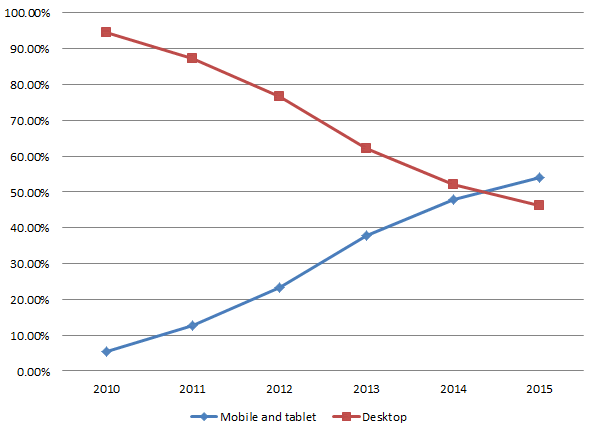
随着智能手机及平板设备的普及,人们浏览网页的设备不再只有桌面电脑或笔记本电脑这两个选项。 2013年开始,全球为了未来移动设备是否有机会全面取代传统桌面设备争论不休。
根据调查,人们浏览网页使用的设备取向,在2014年下半年出现交叉点,移动设备已超越桌面设备。

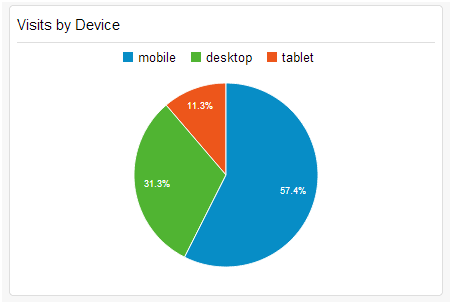
如下图,移动设备可再分为平板电脑和智能手机,对比桌面设备31.3%,两者占了将近七成的比例。

网站对移动设备友好吗?
你一定也碰过使用手机浏览网页的各种恼人状况,字体小到看不到,想点链接总是点错,图片过大影响操作,图文排版错误。
因应智能手机浏览的最初,人们针对手机屏幕尺寸最佳化,建立手机网站,与一般网页做出区隔,后来各式各样的智能手机、平板电脑大量出现,各种产品屏幕大小皆不同,和电脑也有明显落差,数量过于庞大,无法一一为每个设备绘制专属的版面,又必须让使用者顺利地操作使用,响应式网站的技术,因此诞生。

简单搞懂响应式网站
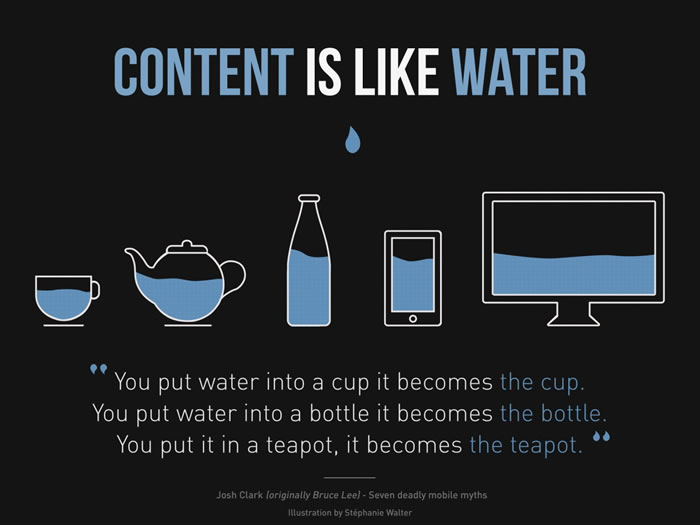
我们可以用水来解说响应式的概念,当你将水倒入不同的容器,它会根据容器大小、造型自动填满,响应式网站将自动填满版面,适应任何屏幕大小,因此不会因为使用设备的不同而布局出错。
“停止思考布局,开始思考系统。”响应式网站,用一套系统,适用于各式大小的布局。

响应式网站 VS.手机APP
看到这边你可能会疑惑,那我为什么不设计手机App?
差异在于:
手机App必须先进行下载和安装才能使用,网页则可以直接浏览。
手机App的制作期长、费用高,又必须根据不同的系统写程序。
使用者下载了,难以维持使用习惯,很快就被删除。
响应式网站内部更新,浏览同步更新,App则须更新软件。
如果你有兴趣,可以参考看看以下几个更详细,有关响应式网站的好处:
1.维护成本比APP低 一个APP完成后,需定期对新版本测试,才能确定APP在新手机上运作良好。现在手机品牌与型号上市的频率快又高,这是一个会追到天荒地老的测试。
2.消费者需求导向-符合使用者的习惯 手持移动设备的搜索功能仍是以“搜索网页”为主,举个例子来讲,消费者搜索“意大利餐厅”的时候,只会搜索地区性又是意大利餐厅的网页, 不会搜索饭店开发或带有意大利餐厅名称的APP。开发出来的APP需要再花一笔推广费用曝光及发下载的活动吸引消费者,其实是很烧时间与金钱的事情。
3.方便分享超简单 APP没有网址可以分享,APP分享出去的网址是电脑版网页的网址,若这时候网站没有响应式,手机点开链接,打开又是非常不方便浏览的电脑版网页。有APP却没有响应式,就算分享APP的网址出去跳出来的是电脑版的官网,它其实还是分开来的东西,分享、按赞数、流量分析等也会跟着拆成两笔数据,对SEO相对来讲就会比较弱了。 响应式网页就没有这个问题,分享出去的都是同一个网址,像水一样的适应任何一个设备,呈现出来的页面也是做能够符合使用者体验的。
4.对SEO占极大优势(Google最爱响应式) 在SEO这一方面除了完全占上风以外,绝对是大胜App,无庸置疑的。响应式网页可以避免重覆的内容、保持网页原本的链接,设计的原理与使用习惯都是对于SEO(搜索引擎优化)有极大帮助的。
当然啦!不可能所有的好东西都是完美的,响应式网页也会有一些缺点,例如:
1.IE7以下不支持 不过现在应该很少人再用IE7了吧?现在许多的大网站也不支持IE7。
2.由于是小屏幕尺寸,较不适于复杂页面及功能 如果你的网站内容有一大堆复杂的附加功能,如拍照、定时唤醒…等,只能砸钱开发APP。 电脑版是很很复杂的介面,手机版依旧要大量缩减内容,两个版本架构不同且差异相当大的话,另外做手机版网站是比较适合的。
因此,我们会建议由响应式网页下手等到后期有需要比较进阶的功能是手机APP才能支持,再转而开发手机APP,记得重点是要让使用者不管使用任何设备如手机、平板或电脑都能轻松地操作使用。
移动互联网时代的来临,人们使用习惯改变,而且变动得快速,当移动设备成为主流,如何解决由电脑跨手机平板的问题,你有跟上时代的步伐吗?