网页设计的发展趋势
随着各种屏幕尺寸上网设备的兴起以及互动方式的多样性,之前采用的网站设计方法已不再适用。我们需要更新设计方法,更新设计观念,更新设计工具。本文分析了网页设计发生了哪些变化开始,讲述网页设计的发展趋势。
不久以前,网页设计师执行的网页设计都是针对预设或是主流的屏幕大小以及个人电脑设计。但随着各种屏幕尺寸设备的兴起(手机、平板、智能设备…),以及人机交互界面的互动方式变得更多样化,这些预设值已不再适用,现在我们进行网站设计所用到的所有预设值均需要更新。
近年网页设计所发生的变化
人们一直在谈论网页设计发生了改变,让我们首先看看网页设计究竟发生了哪些变化。
屏幕尺寸
90年代,网页为640像素宽,21世纪初,其宽增长到800像素。几年以前,我们将它调整为1024像素。但就在5年前,“奇怪的事”突然发生了,小屏幕设备进入市场。一时间,我们对网页设定的宽就不再适合了。不久,平板电脑进入市场,现在屏幕视窗的高超过了宽。

屏幕尺寸已没有固定的值
现在我们无法了解用户所使用屏幕的大小。我们只能假设其宽是一个令用户舒服的随机数字。这些数字是任意的,总会有一些用户会看到不完整的网页。在这里,我们可以先忽略这些用户。
“每个人都有一个鼠标”
我们总是预设每个用户都有一个鼠标,虽然我们知道,这并不总是事实,大部分设计师会忽略为不使用鼠标的用户设计互动方式。不管什么原因,那些不得不使用键盘的用户往往很难与我们的网站进行互动。
但由于大部分用户确实使用鼠标,当时很多设计者认为设计只要满足大部分人就可以了,所以我们设计出的网站还是有很多人是无法使用的。事实证明,这个数据一直在增加。很多依靠鼠标进行的互动,在触碰设备上是完全不起作用的。因为用户喜欢这些设备,甚至管理者和设计师都在用它们,所以它们是很难被忽略掉。
“每个人都用宽带上网”
我们另一个预设情况就是每个人都有速度超快的宽带连接速度,至少和我们的一样快。如果他们现在没有它,不久也会有的。这似乎又是事实,网速确实越来越快。但是,今天越来越多的人在使用差劲的、不可靠的2G网络。如果你曾在火车上使用2G网络,你就会明白我所说的。如果你曾在酒店使用其提供的免费WiFi,你就会明白我们假设互联网越来越快是不成立的。这是我们思维中的一大变化,我们确实应该为这些用户考虑,这将对我们的设计外观产生较大影响。
“大家的电脑一年比一年快”
电脑越来越快,过去是这样的。如果在买电脑之前再等半年,同样的价格你就可以买一台快两倍的电脑。而这逻辑只适用于桌面电脑,但对于移动装置,还有比处理器速度更重要的事。例如,对于手机,最重要的是电池续航时间:你不想每次打完电话后都必须充电吧。
还有另一个趋势:现在的制造商开始销售价格更低廉的设备,而非速度更快的设备,相比处理器速度,很多用户更关注价格和电池续航时间。你的老式电脑怎么样了?你可能卖了,也可能扔了。但用户仍保留并使用着。并不是每个人都拥有与我们设计师同样的硬件设备。
“所有的显示器都已经被调校过”
我们很清楚这一条是不对的,只有那些可视化专业人士的显示器才进行过校准。其他人的显示器大部分都无法正确显示色彩,很多显示器还是十分差劲的。我所测试过的大部分手机有着相当棒的显示屏,可当在阳光下使用时,如果你幸运,或许还可以看得见内容,但却无法看到低对比度设计下细微颜色的微妙渐变。
人们总会使用那些低劣的显示器,而且访问你网站的人往往视力不好。越来越多的人正在看不合格的调色板。与其购买一款专业的显示器,不如购买一款廉价的显示器和几台低端设备来测试你的作品,这往往对网页设计师而言是更好的选择。
网页设计在最近5年里发生了变化,设计网站的老方式已不再适用,我们需要新的方法。
过去几年里,我们一直在积极地研究新方法,以解决网页在不同尺寸屏幕上的显示问题。除了响应式设计,在日益增长的便携设备上存在越来越多的挑战。我们必须寻找新的互动设计模式:我们需要可以工作于任何设备上的界面。设计过程中,一些新的约定俗成正在产生,即新的预设。下文将列出一些新的预设情况。
新的预设:激活方式
本想用“触控”一词,但考虑到大家对该词的理解不同,所以改为了“激活”。对于所有设备,无论他们需要怎样的输入方式,都需要用户以某种方法来激活某件事。
对于鼠标,就是点击;对于触控设备,就是滑动;对于键盘,就是敲击,还有声音、在空中挥动手臂等激活方法,很多设备往往提供多种互动方式。对于各种设备,其共同点就是必须通过激活动作来完成某件事。
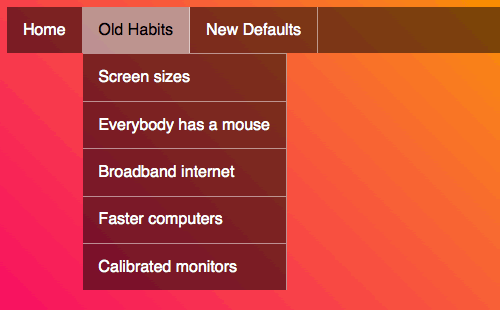
最近,我们开始思考用户输入的其他方法。我们曾经假设人们都使用鼠标,当鼠标移至上面时显示内容,移开后则隐藏内容。在触控设备进入市场之前,该方法一直为大部分人所采用。当内容只有通过鼠标操作才能显示的话,那对于没有鼠标的触控设备该怎么办呢?不同设备要有不同的解决方案,下面看看这个下拉菜单。

当鼠标停在主菜单项上,子菜单便出现。此外,你还可以点击它打开该链接。现在,你在触摸设备上敲击该菜单项,会发生什么?子菜单出现了吗?链接激活了吗?两者都发生了?还是发生了其他事情呢?在iOS上,其他事情发生了。你第一次敲击该链接时,子菜单出现了,即引发了鼠标停在主菜单项上的事件。但你需要再敲击一下这个链接,才能打开它。
我们可以针对不同的输入设备定义不同的互动方式,但我认为更好的办法是确保预设的互动方式适用于所有用户。如果你确实要这么做,你可以针对特定的用户来增强这种预设体验。
例如,你确定有人正在使用鼠标,那你要保证靠鼠标进行的互动方式可用;如果你确定某人的手指较粗,那你要把小按钮做得再大些。只要大家对此无疑问,只要这种改善有利于互动,就可以这样做,但预设的互动方式除外。在这些假设中,有一些,比如鼠标的使用,是很难去除的–尤其在可以提供多种互动方式的设备上,如可安装鼠标、带有触摸键盘、相机、麦克风、键盘和触摸屏的笔记本,对此要认真思考一下。你确实需要针对鼠标进行优化吗?
新的预设:小屏幕
正如把一辆小汽车进行压缩,虽说更美观了,但却没有以前实用了。在网站上也同样,桌面上的网站进行压缩后用到小屏幕设备上,并不一定能带来同样的用户体验。
构建适用于所有屏幕上的响应式网站,首先针对小屏幕进行设计是最容易的。它会迫使你专注于真正重要的事情上:不适于小屏幕的,很可能就是不重要。它会迫使你更好地思考布局,思考页面中内容的展现顺序。
上面提到的互动设计方法同样适用于图形设计–首先设计激活事件,之后再改善它。我们首先设计每个人都能看见的东西,即内容。无论屏幕大小,无论浏览器功能多少,其均能显示字符。这是我们唯一确定的事情,所以从文本开始设计是原则(老版本的浏览器无法支持新版CSS中的很多特性,布局在小屏幕设备上处于次要位置。)
我们可以从设计不同大小字体间的布局着手。无论每个人有怎样的设备,他们都可以看到该布局(Layout)。该布局设计好后,你就可以针对更大屏幕设计布局。你可以把它看成针对使用更大屏幕用户的一次改善。之后,当不同的布局完成之后,你就可以为该网站增加其他“修饰” 了,如颜色、渐变、边框等。
不能同时考虑其他方面。我也正尝试寻找所有不同设备(具有不同的屏幕大小,不同的特性)之间的共同点。首先针对这些共同点进行设计是合理的。而奇特的是,该点往往被忽视:网页设计师倾向于在高配置的设备(运行着最新版本的浏览器)上审视他们的作品。他们仅看到了最新的浏览器配置,却忽略了提供基本使用者体验的这些共同点。
新的预设:内容
直到最近,我们都是这样设计网站的:在顶部放上带有Logo 的Banner图和菜单,将子菜单放在左边,右边放一些小部件,页脚放在底部。当所有这些完成后,我们再把内容塞在中部的小小空间中。这就好像我们对我们的内容很不自信,尝试提供一些用户可能会喜欢的其他东西。
我们应该专注于中间的部分,保证它正常工作,看起来美观、具有可读性。确保所有人理解它,发现它有用。
一旦你完成了内容部分,你可以自问一下,该内容确实需要一个Banner? Logo?子菜单?它必须要有一个菜单吗?它确实需要那些装饰的小图标(icon) 吗?显然最后一个问题的答案是“不”。我不理解这些小图标有什么用。在我看来,没有任何小图标保留空白区域更美观。

从内容开始着手,可以帮助我们找出很多有趣的解决方案。例如,Logo确实需要放在每页的顶部吗?在很多网页中,放在页脚部分效果可能更好,如在数字类型的菜单中,或在注册页面中。子菜单中的很多链接放在主要内容区域的相关部分效果可能更好。
当观看页面布局时,主菜单比主要内容更重要吗?大部分情况下,并不是。我通常认为菜单属于页脚内容。在页面顶部放一个“跳转”链接可以把访问者引导至菜单处,也可获得菜单,并将其显示在顶部。
在响应式Web设计时代,我们需要很多新的、聪明的解决方案。
设计过程的改进
看完上面内容后,你可能明白这只是过程改进。从文本开始,对文本进行设计,根据不同的屏幕大小和设备对它进行优化,之后再针对特殊属性进一步优化,如鼠标的使用,针对胖手指的设计。大部分的前端工程师都基于该原则构建网站。他们把设计师设计出来漂亮的Photoshop/ AI 文件透过HTML5+CSS3制作成一页又一页的网页。
如果前端开发者有很好的设计感且关注细节,这可以产生很好的效果。但往往他们并非如此,便很容易设计出可用性不好、简陋的产品。我并不是说不让设计师使用Photoshop。如果那是你的工具,继续使用它。但要记住,你正在设计网页的不同层,不是Photoshop中的层。一个网页要比单张漂亮图片包含更多内容。人们会以各种方式看我们的设计,我们在为所有这些人进行设计。请记住,我们不仅仅为使用笔记本的CEO设计,还为在火车上或使用免费WiFi的人设计。
设计工具
上面提到了,在设计网页过程中,Photoshop一直被滥用。好设计工具的缺失是造成过程改进难以进行的原因之一。我们所使用的工具大部分是帮助我们为网站增加“修饰”,而不是设计其核心。很幸运,针对特定功能的小型设计工具越来越多,如Gridset帮助我们针对不同的屏幕尺寸设计网格。好的设计工具可以帮助我们定义排版。把这些设计工具融入到我们的设计过程中,我们可以设计出更好的作品。
结论
现在的网站设计与以前已大不同,固定、单一的互动方式已不再适用,我们的设计过程需要新的起点。除了上文提到的,还有很多。就拿我们常用的表单设计来说吧,它足可以用一系列文章来讲述。希望大家在设计过程中,可以创新出更多好方法。