怎样做一个对搜索引擎友好的网站?
很多人总是认为网站建设好后,到各大搜索引擎提交一下网址,就可以很容易地让网友或客户找到我们的网站,并且访问量飙升,而从此也可以过着幸福快乐的生活。
但是,如果事情真的这么简单,那么目前网络上数以万计的网站每一家应该都是人潮汹涌、交易火热,而网络发展也不会一夕泡沫才是。
搜索引擎的考察
其实,网站或网页在搜索引擎上的排名与网页设计有很大的关系,但是一般用户在看待网页设计时大都只是从视觉美感的角度来评价网站或网页,而没有考虑到搜索引擎对此网站或网页是否容易检索或是网友是否容易找到。
所以即使网站或网页做得再酷炫美丽,如果不能在搜索引擎上让网友比较容易找到,那么顶多也只能关起门来孤芳自赏,制作网站来营销的意义和目的也无从发挥。
基本上,搜索引擎是一套复杂的检索系统,当它在检索网站或网页的时候,会有许多参考的依据和指标来评断每一个网站或网页的主题和权重,当网友输入关键字来寻找资料时,搜索引擎就会根据关键字与这些指标的关系,依序列出各个相关网站的链接。
那么到底搜索引擎都用哪些标准或依据来衡量网站或网页的权重?这不仅是技术的问题,也是商业的问题。事实上,每一个搜索引擎都有自己的算法(algorithm)来做评估和判断(最有名的应该就是Google的PageRank),而且网络的发展日新月异,各搜索引擎也不断地更新改善其评估标准,以期能更精确地寻找并排列出使用者想搜索的资讯。
无论搜索引擎是用何种方式来做网页的检索,可以确定的是没有一个引擎是仅以网页的美丽或是酷炫来作为其参考的标准。所以设计网页时如果仅就网页视觉美观的角度来看待,那么受到搜索引擎青睐的机会恐怕不会很大,所损失的也将是搜索引擎上的潜在客户和商机。
不是简单的设定就可以有好的排名
或许有许多人都知道,在网页HTML 的结构中有所谓的meta description 及meta keywords 两个标签(tag),其在网页上的语法为
<meta name="description" content="xxx">
(xxx 为文字说明,用以简单说明本网页的概要)
<meta name="keywords" content="xxx">
(xxx为关键字的文字,用以点出本网页重要的关键字)
也就是说meta description 是用来描述此网页的简单说明,而meta keywords 则是设定与此网页有关的关键字。
在早期的时候,搜索引擎检索网页时会参考网页上这两个标签所设定的SEO标题(也就是上述的xxx 文字),来给予此网页相关关键字的权重。例如搜索引擎在看到某个卖手机的网页上有
<meta name="description" content="某某手机网向您提供最专业最权威的手机产品评测,为您带来最新最准确手机资讯报价信息,给您带来最低价格手机产品电商报价和最好玩的手机应用,帮您更好的选购和使用手机产品。">
<meta name="keywords" content="手机,手机报价,手机大全,手机行情,手机资讯">
这些设定,就会对此网页在手机相关的关键字上给予适当的权重,以便在搜索结果上会有相对的排名。
所以很多网页设计人员都会在这两个标签上大做文章,期望能获得搜索引擎更多关爱的眼神。但这也造成许多人对这两个标签过渡的滥用,企图以与网页不相干的说明或关键字来影响搜索引擎的搜索结果。
例如有一些成人网站就在这两个标签上设定成computer, mobile phone, flower, mp3 等热门流行的文字,希望网友在搜索引擎上寻找这些资讯时能够发现并且进入他们的网站。
搜索引擎当然也不是省油的灯,各引擎没多久就了解到这两个标签被滥用的现象,所以也逐渐地减低参考这两个标签的重要性。例如Google根本不理会meta description的设定,对meta keywords的参考也是微乎其微。
事实上,为了避免无谓的贪婪和滥用,有些搜索引擎对这两个网页标签会设有字数上的限制,例如限制meta keywords在10个英文字或50个字元以内。如果贪心的网页在meta keywords设定了一大堆关键字,其结果不仅无法获得搜索引擎的青睐,可能还会被降低评等。
所以,网页设计与搜索引擎的关系,也已经不是设定meta description和meta keywords这么单纯而已。
网页的结构和内容
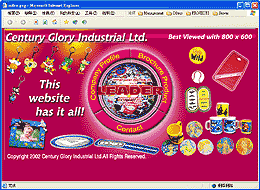
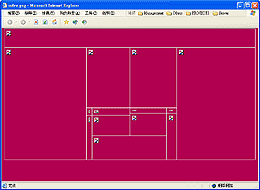
为了呈现网页的视觉美丽,许多设计人员常常把网页的内容全部以图片或是Flash动画的方式加以表现。这样的网页或许会让人驻足欣赏,但是由于搜索引擎无法像人类的视觉可以辨识图片或动画的内容,所以当搜索引擎看到这样的网页时,只能满头雾水,如下图。

访客看到的内容

搜索引擎看到的内容

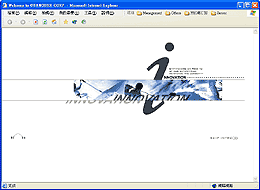
访客看到的Flash网页

搜索引擎看到的Flash网页
文字与文案
在搜索引擎对网页数以百计的检索标准中,有一项很重要的参考指标是来自网页上的文字内容。这里所谓的文字内容是纯文字的资料,而不是以图形、图片或是动画所制作的文字。
许多网页设计人员往往为了视觉美观,喜欢把文字的内容以图片或动画的方式表现文字的特殊变化。这样的做法或许可以得到视觉上的美观,但是就如同上图的说明,因为搜索引擎无法了解这些做成图或动画的文字到底是什么意义,所以无法对这个网页做相关性的检索,也因此将会降低网友找到此网页的机会。
事实上,文字与文案的编辑和处理,在网页设计的领域中经常被人忽略。许多人会对网页视觉的美丑极为讲究,但是对于文案内容语义不详、词不达意、拼字错误等却是漠不关心。
阅读是浏览网页资讯很重要的一种方式。好的文案与文字编辑,不仅能让网友容易了解网站所提供的资讯,也能让搜索引擎更容易掌握网站的相关性。
网页设计不只是视觉设计
不少人认为,网页设计就像是平面或广告设计,要强调的是美工或是视觉设计上的漂亮美丽,如此才能吸引更多人的注目和欣赏。
其实网页和平面在本质上还是有所不同,广告平面可能是在短短几秒的情况下要用最有效的方式吸引读者的目光,但是网站网页却是网友在很清楚的认知下进来浏览资讯。
所以网页设计不应该一味地重视画面的酷炫或美丽,而是资讯有效的组织和传达,以便让使用者能够很快速清楚地了解网页所要沟通的资讯。
虽然我们不认同美工或视觉导向的网页设计,但并不表示网页的视觉设计就不那么重要。毕竟人还是感官的动物,好的视觉感受还是会影响人的主观判断。只不过,在网页的视觉设计上所要着重的应该是在资讯是否能亲切友善地呈现,而不是图形或动画的唯美花俏。
在资讯发达的网络时代,好的网页设计不单是要考虑用户体验(user friendly),同时也要兼顾对搜索引擎友好(search engine friendly)的原则。