10种最受到欢迎的网页设计潮流
网络的使用环境基本上是讲求移动上网优先,更多新的技术,网页设计概念都以移动设备族群优先。视觉也有逐渐讨好移动设备用户的趋势,例如平面化视觉设计就是一个很明显的变化。以下让我们分享10种最受到欢迎的网页设计潮流:

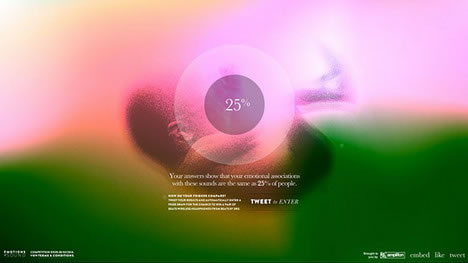
雾化主题
雾化背景是智能手机常用的一种视觉设计,也带给了网页设计师很多灵感,将这样的技术应用在网页上,能够强力的衬托主题与文字,让客户想更进一步了解内容的绝佳构思。

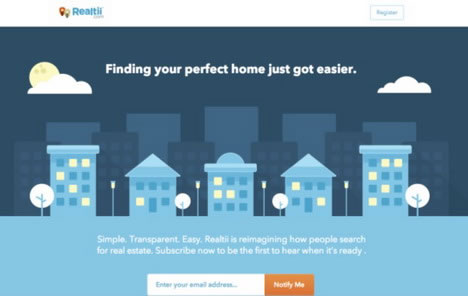
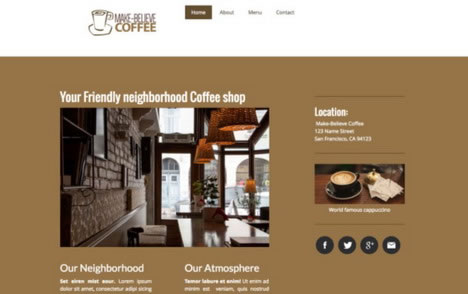
主题区取代幻灯片
主题区是位于网页上方,一开启网站就会显示的画面,以往为了呈现多元资讯,多以幻灯片轮播,现在人们想要看简洁的资讯,给他们一个清晰的标题与图案,效果不输给幻灯片。

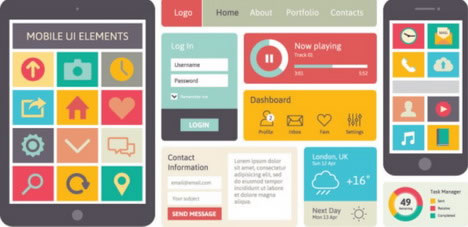
手机网页很重要
手机网页的重要性毋庸置疑,不仅使用人口越来越多,相关技术近年也成熟许多,不论是HTML5的技术或自适性网站开发,皆为设计师不能忽视的设计重点。

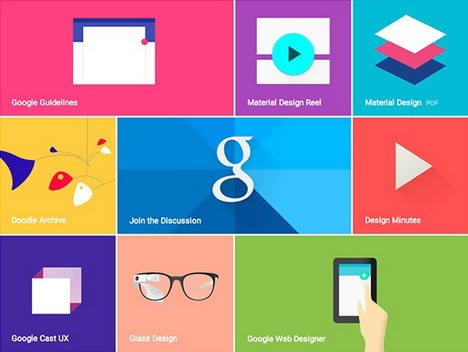
矢量图标设计
自从苹果公司iOS7推出,以及Google Design推出设计建议以来,矢量图标成为设计师大量讨论的焦点,矢量图标有着文件较小与缩放品质卓越等优势,用于网页设计上优点多多。

贴心微互动机能
亲切的小功能,例如不扰人的电子报订阅提示,客户服务通知与购物资讯显示,好的微型互动都能让客户建立起更好的感受。

更多滑动更少点击
为了使手机族群的网页浏览更为便利,尽量以滑动选单取代点击选单,因此出现了很多新的设计元素,例如滑动切换网页、滑动读取更多内容等功能。

可辨识品牌的字体
品牌Logo设计与网站字体的形象整合,在国外的网站设计一直占有一席之地,一个好的Logo应该能够用于网站上并充分发挥价值,客户对于品牌认知度才能提升。

Bootstrap框架
Bootstrap是一个简洁,直觉,强大的前端框架,已经有很多网页设计师利用他提供的框架设计网站,让网站开发者可以短时间更简易的呈现高质感的作品。

单一色系设计
透过相同色系的颜色组合而成的网页,往往不会让人失望,颜色的构成以不超过五种为原则,就能够将视觉聚焦于产品与内容上。

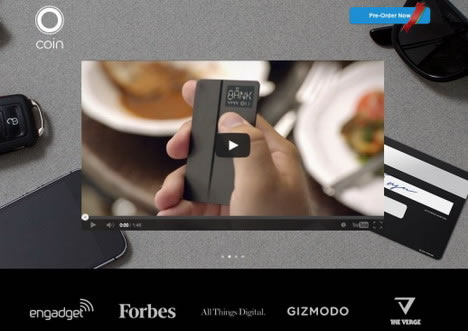
视频取代文字
太多案例显示视频足以替代文字,让服务与产品更加令人心动,视频用于网站的优点不仅只是多了影音,而能提高网站的客户停留时间,减少点击后马上离去的客户。