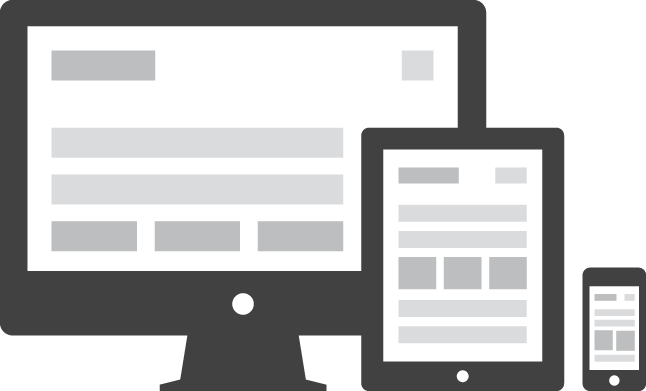
什么是自适应网页设计?
自适应网页设计英文全名为Adaptive Web Design (AWD)是网页设计的另外一种技术,大致上与响应式网页设计Responsive Web Design (RWD)相近,但有几个关键的设计差别,使得AWD比较不受到重视。

关键的差别在于自适应网页设计主张移动端上网的用户,基础的显示必须要正确呈现,但进阶的功能应该受到限制,所以移动端用户所看到的不仅是排版上的差异,连内容都有受到限制。
举例来说,基本的文字与图片的显示都应该于自适应网页设计上正确呈现,但CSS视觉排版与Javascript特效,则可以透过检测用户的浏览器方式关闭掉,达到提升移动上网用户体验的目的。
这样的设计可以带来好处包括:减少移动端上网族群的负担、减少服务器的负担、增加资料的正确性、使设计者可以专注于内容,不仅对于网页优化(SEO)有帮助,也可以用于实现手机网站设计上。
不过随着智能设备的使用者日益增多,手机、平板、智能电视尺寸与电脑不相上下,设备运算效能也不断提升,是否该限制手机与移动设备上观看网页资讯,成为一大问题。如今大部分的使用者都不喜欢看到不完整的资讯,加上现在智能设备的效能不断提升,这样的设计构想已经减少许多。
现在响应式网页设计主张不论是移动设备或是桌面电脑,只要能上网,看到的内容都该一致,差别仅在于版面的显示方式与尺寸,这样的设计成为市场上的主流,因此自适应网页设计就被归纳在响应式网页设计之下的另外一种设计理念。