手机网页导航菜单设计小技巧
响应式网页设计已经风光了很长时间,但只要手机的网页浏览画面看起来正确的显示,就是一个好的响应式网页设计吗?
今天我们分享一个网页设计师,利用自己的网站进行了一个手机网页导航菜单测试,仅只更换导航菜单的图标,就能带来意想不到的结果。
首先响应式网页设计最常见的导航菜单按钮,为平行三条线的图标,这样的图样是根据Bootstrap框架的制式图标,因此非常常见于许多手机网站。

对于桌面网页使用者来说,这种按钮是相当生疏的一种界面,因此设计师决定动手做了一点小改变,制作了两个新按钮。

第一种按钮让平行三条线旁多了“MENU”的字样。

第二种按钮则是将图标添加边框。
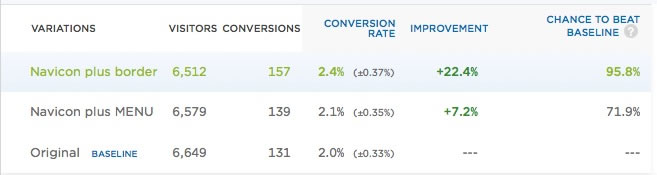
经过了一段时间观察来访者,发现导航图标多了“MENU”字样的按钮,比起原先点击率高出了7.2%,添加边框的按钮更是大幅增加了22.4%。

这样的用心测试,反应了使用者对于响应式网站的导航菜单较为陌生,如有适当提示,对于网页点击率的增加与跳出率的降低是很有帮助的。
想想看2018年的网页设计,是否有无类似的因素影响用户的体验?如果有的话立即改善,让小小的改变带来大大的成长。