清远响应式网站设计服务商
随着4G移动网络的普及,越来越多人使用手机上网,2014年对于移动互联网是极具意义的一年,移动设备首次超越桌面设备,成为互联网访问的最常见终端。
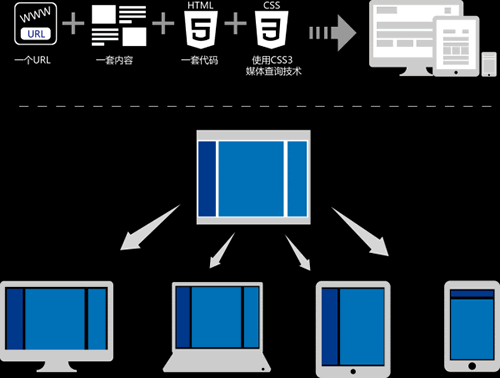
那么问题来了:怎样才可以让同一个网页适应不同的设备?
跨世互联网站设计顺应移动互联网时代革新,推出了多终端响应式网站设计方案,成为了清远响应式网站设计服务商,标志着清远互联网行业踏入多屏互联时代。

通过响应式设计和开发思路,跨世互联网站设计实现了跨平台、多终端浏览器适配显示,无论是使用笔记本,台式机,平板电脑还是智能手机访问网站,从页面布局到字号间距,都可以弹性适配,用户阅读体验得到大幅提升。此外,响应式设计还将大大降低运营成本,不必为不同终端设备提交不同的内容源,从而提高了内容发布效率。
在浏览器支持的情况下,HTML5页面可以在多终端和多平台之间得到最完美的浏览兼容,这一点在如今多终端如此普及的时代背景下,格外重要。
html5/css3响应式布局介绍及设计流程,利用css3的media query媒体查询功能。移动终端一般都是对css3支持比较好的高级浏览器,不需要考虑响应式布局的媒体查询media query兼容问题。一个普通的自适应显示的三栏网页,当你用不同的终端来查看这个页面的时候,会根据几种终端来显示不同的样式,在电脑上是三列,在pad上是二到三列,在大屏手机上是二到一列,在屏幕宽度小于320px的手机上只显示主要内容,隐藏掉了次要元素。这里关于响应式布局还有个比较好的消息,就是拖动浏览器也可以触发判断条件,测试的时候你不需要去找一堆手机,只要把自己的浏览器窗口缩小到一定尺寸就可以了。

面对高速发展的移动互联时代,只有通过不断探索和创新,掌握最前沿的互联网新技术,满足用户日益增长的多元化需求体验,才有可能在激烈的竞争中占得先机。移动化是互联网发展的大势所趋,在竞争日趋激烈的网站建设服务行业中,跨世互联无疑已经抢先一个身位,走在了清远网站建设最前沿。